目次
- テーマのデザイン (SANGOを使ったカスタマイズ)
- ブログの投稿
テーマのデザイン (SANGOを使ったカスタマイズ)
前回、WordPressテーマを「SANGO」に設定しました。
「SANGO」などの有料テーマは「カスタマイズ性が高い」とのことでしたが、全体を把握しきれていないため、わかる範囲でテーマのデザインを進めていきます。
と言っても、やるのはカラーテーマを変更するだけです(笑)
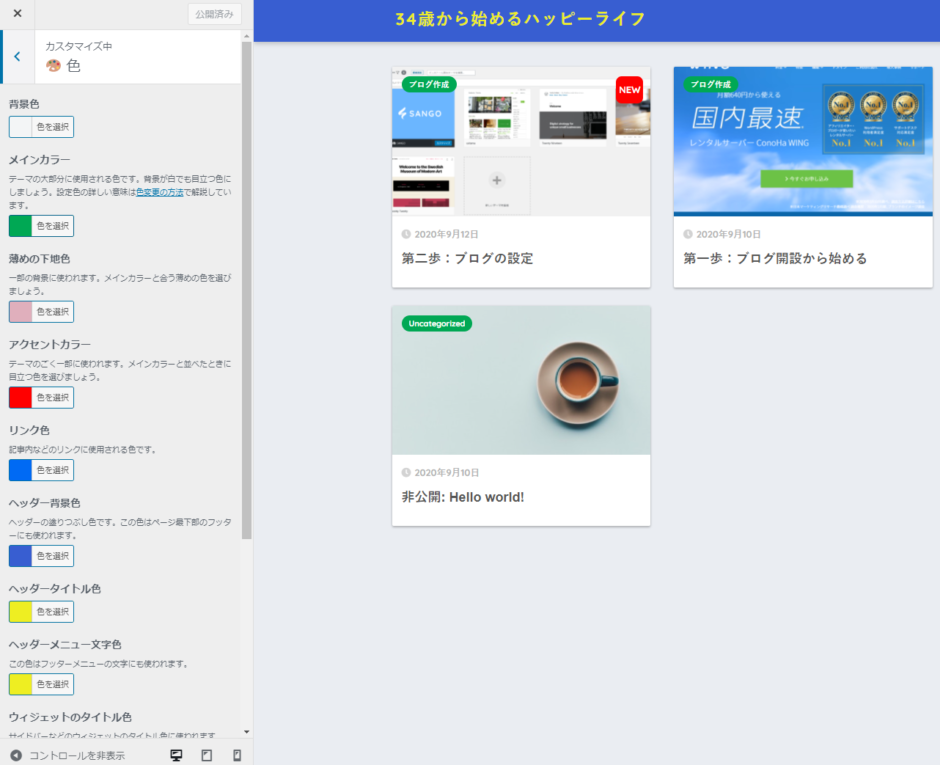
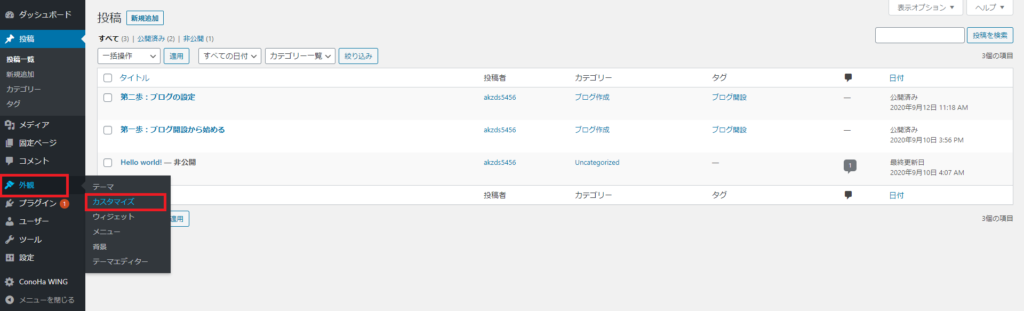
まずはWordPressの管理画面より、「外観」→「カスタマイズ」を選択します。

「SANGO」のカスタマイズ画面に遷移するので、左のメニューより「色」を選択します。

あとは各項目の色を選択していきます。
どの部分の色が変わるのかは、すぐにプレビューとして右画面に反映されるので、わかりやすいです♪
ちょこっとしたアドバイスも各項目に添えられているので親切ですね(^^)

ポイントとしては、
- 原色を使い過ぎない (目がチカチカしやすい)
- 同系色を使う (綺麗にまとまりやすい)
- 相性の良い組み合わせを意識する (例:赤&緑とかは控える)
といった事を意識すればそれだけでも見やすいブログになります。
「ブログ カラーテーマ」「ブログ 配色」などで検索すると、さまざまな色見本を紹介しているサイトが出てくるので、そちらを参考にしてもいいかと思います。
余談ですが、ミニ四駆の塗装だと「7:2:1」くらいの割合で配色すると良いという話を聞いたことがあります(笑)
カラーテーマが決まったら早速ブログの投稿をしていきます。
ブログの投稿
実際にブログを投稿していきます。
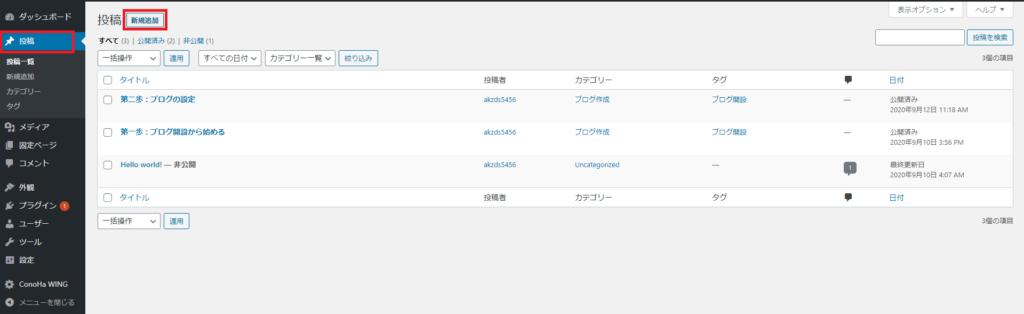
ブログの投稿をするには、WordPressの管理画面より「投稿」→「新規追加」をクリックすることで、投稿画面に切り替わります。

あとはタイトルを入力し、文章を打ち込んでいきます。
エンターキーを押せば次の段落に移るので、難しく考えずに文章が入力できるのが良いですね(^^)

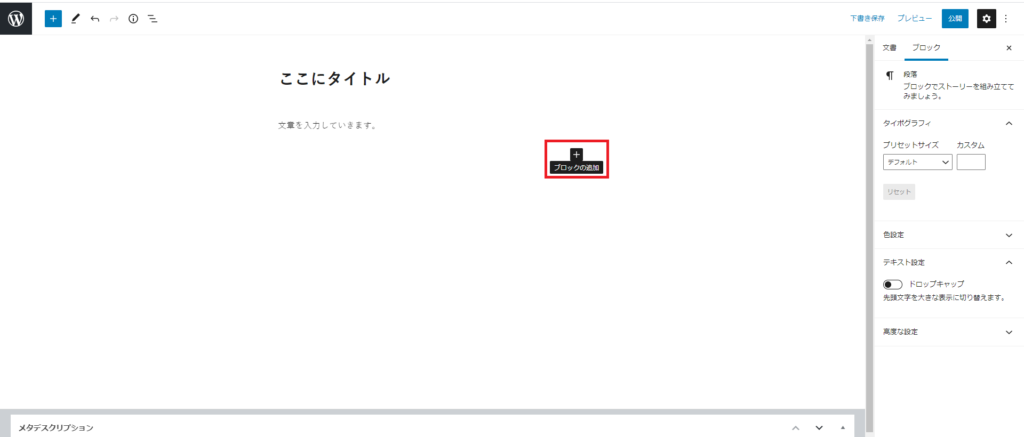
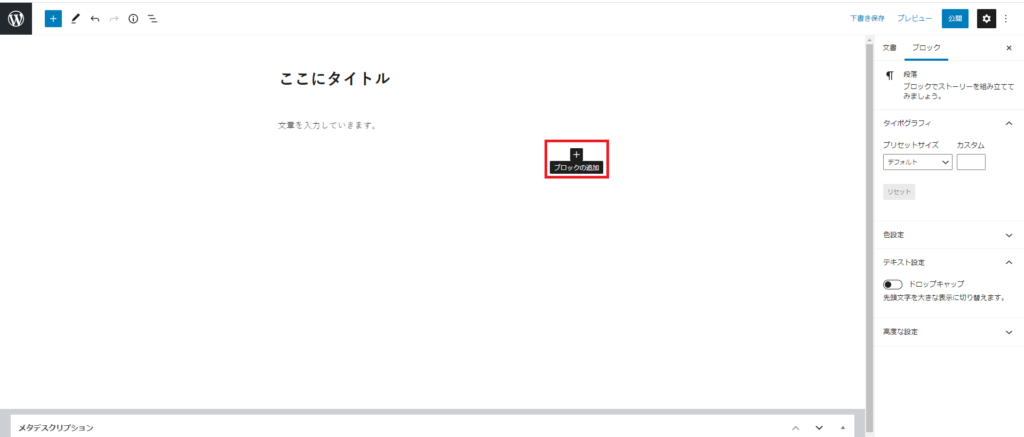
段落の追加は「ブロックの追加」というボタンを使っても可能です。
WordPressでは、段落や画像などを「ブロック」という単位で分けており、ブロックの削除やブロック同士の並び替えなどの操作が簡単にできます。

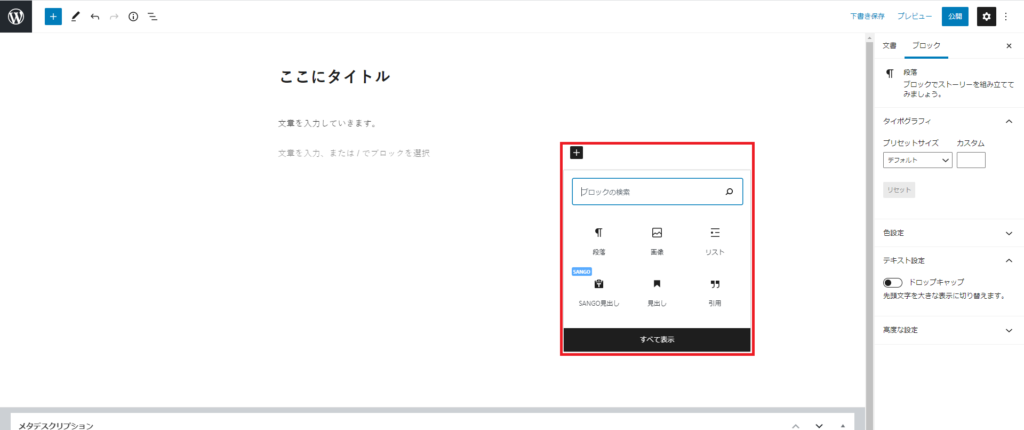
「ブロックの追加」では、段落以外に画像やリスト、見出しなどを追加することも可能です。

見出しだとこんな感じ
- リストだとこんな感じ
- 複数項目を入力することもできます。

「SANGO」のテーマでは、独自の見出しも使用できます。
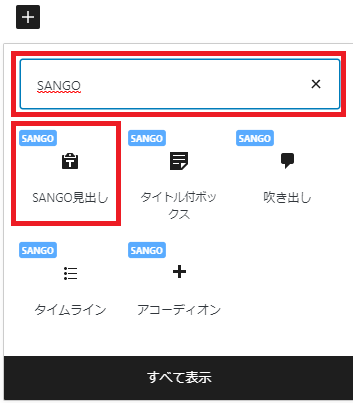
やり方は「ブロックの追加」ボタンをクリックして、

出てきたウィンドウの検索窓に「SANGO」と入力し、「SANGO見出し」を選択すると、「SANGO」で用意されている独自の見出しを使用することができます。

こんな可愛い見出しや
本投稿では「3.帯」のスタイルを使用しています。
これだけのテクニックがあれば十分に記事を作成できます。
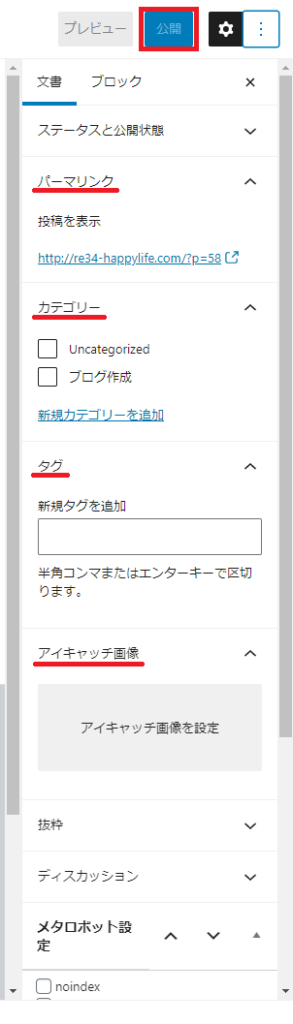
記事ができたら、あとは実際に公開するだけ。
パーマリンクやカテゴリー、タグなどを設定して「公開」をクリックすれば投稿完了です(^^)
アイキャッチ画像は、ブログのサムネイルともなる画像ですね。
ブログ内容に関連するフリー素材の写真とかを貼り付けている人もいるので、そういったやり方を参考にするのも良いと思います。

「SANGO」のカスタマイズ性についてはまだまだ未知数なので、いろいろ記事を投稿しながら身に付けていければと思います。
今日はここまで!