目次
- はじめに
- プラグイン「Contact Form7」をインストールする
- お問い合わせフォームを作成する
- 固定ページを作成する
- お問い合わせフォームをブログに組み込む(ヘッダー、サイドバー)
はじめに
ブログを書き始めて10日が経過しました。
まだまだ数件の記事しか投稿していませんが、最近は通勤時にYouTubeでブログ関連の記事を見るのが日課になっています。
中でも、ブログ関連の情報を発信されている、ヒトデさんとせいやさんのチャンネル「ヒトデせいやチャンネル」がわかりやすかったです(^^)
配信されている動画の中で、「お問い合わせフォーム」の作成を薦められていたので、こちらのブログにも追加してみました♪
プラグイン「Contact Form7」をインストールする
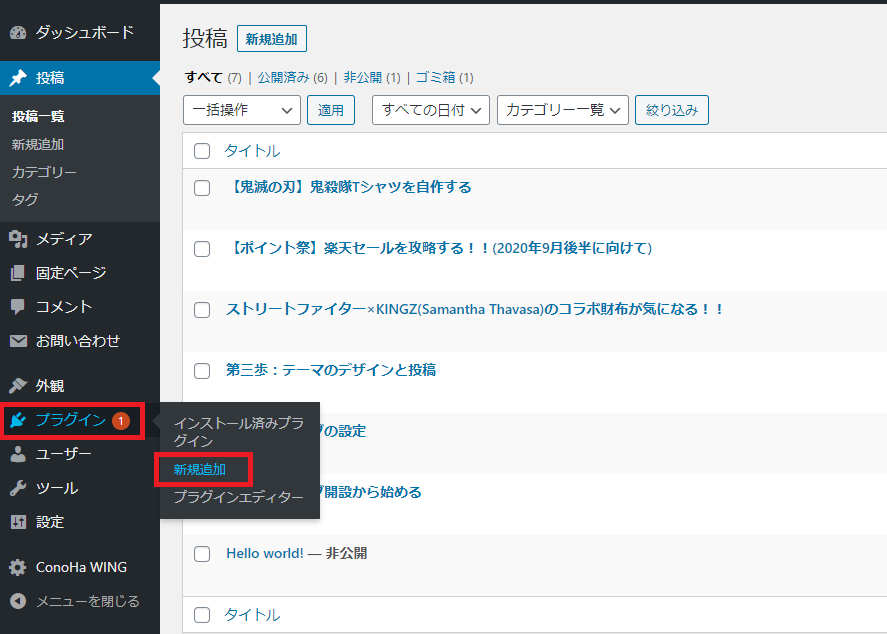
まずは、WordPressの管理画面より、「プラグイン」→「新規追加」をクリックします。

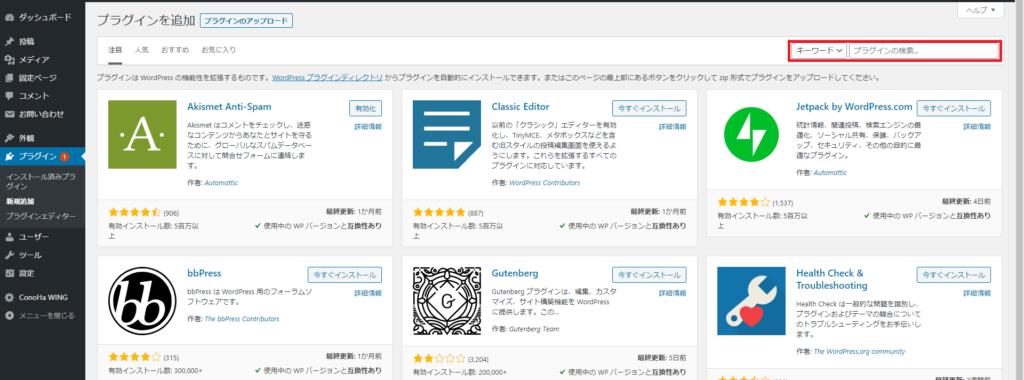
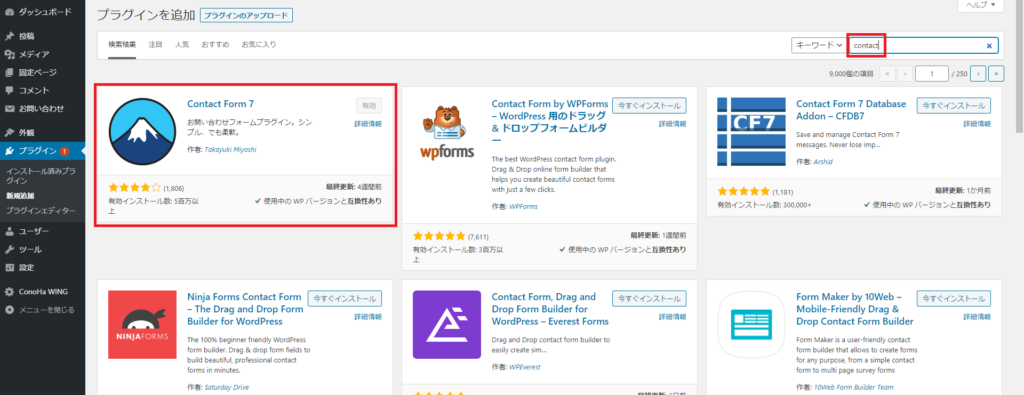
プラグインの追加画面に切り替わるので、右上にある検索窓より「contact」と入力して「Contact Form7」を検索します。(見つからなければ「Contact Form」まで入力して検索します。)

「Contact Form7」が見つかったら、「インストールする」でインストールします。
その後、「有効化する」をクリックして、「Contact Form7」が使える状態にします。

お問い合わせフォームを作成する
プラグインがインストールできたら、次はお問い合わせフォームを作成します。
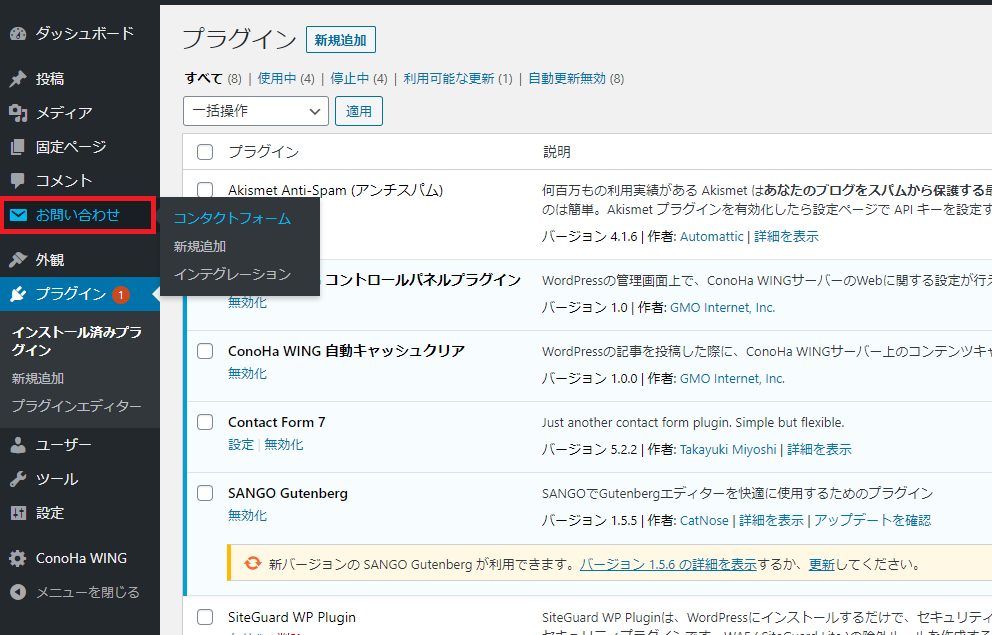
まずは「お問い合わせ」をクリックします。

次に「コンタクトフォーム1」をクリックします。

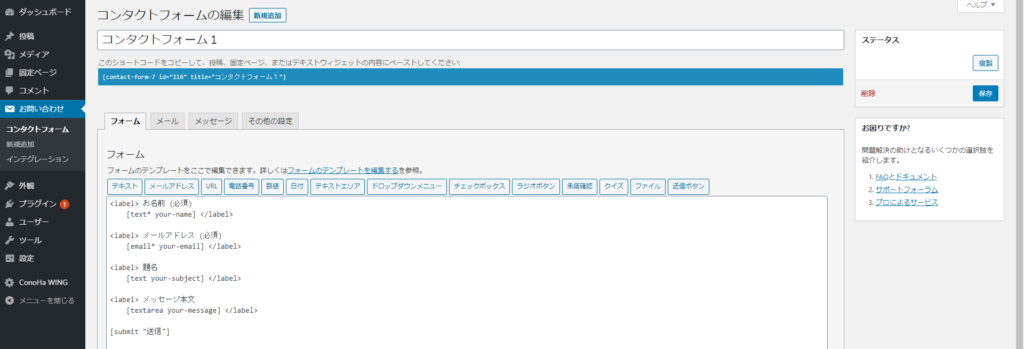
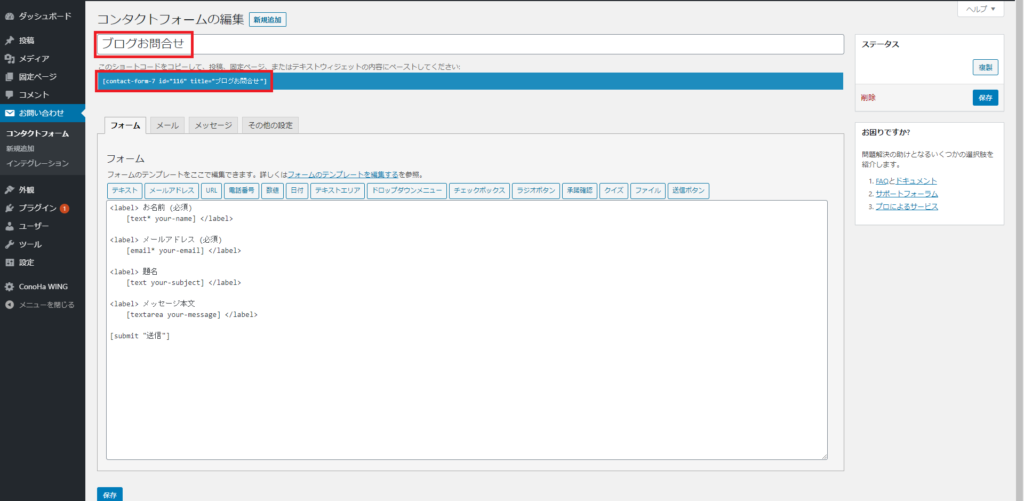
コンタクトフォーム(お問い合わせフォーム)の編集画面に切り替わります。

ここではお問い合わせフォームのレイアウトや、問い合わせ内容の送信先となるメールアドレスなどを編集することができます。
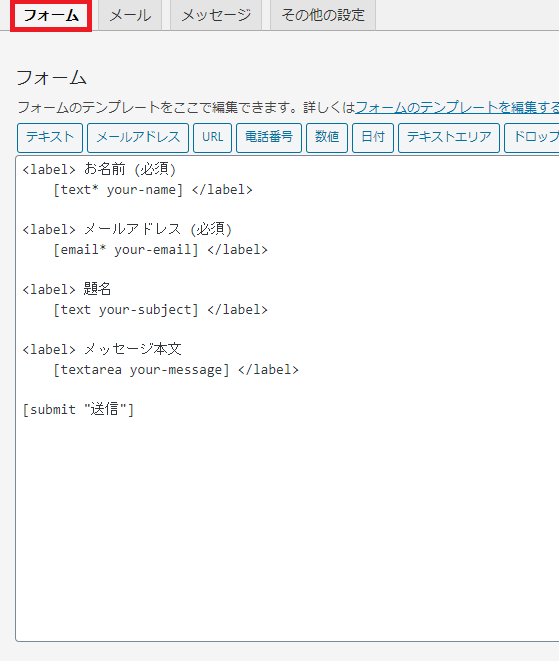
お問い合わせ内容の項目や配置を編集できます。
基本的にはノータッチで大丈夫です。

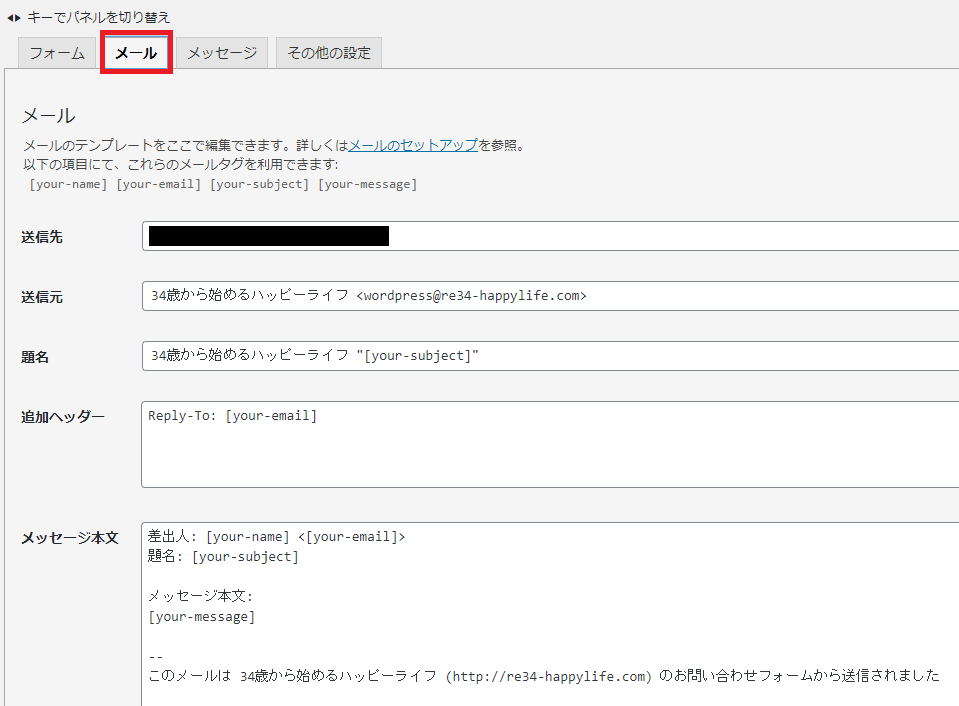
お問い合わせ内容はメールとして送信されるため、受け取るためのメールアドレスを「送信先」に入力します。
「送信元」「タイトル」なども編集できますが、そこはノータッチでも構いません。

お問い合わせフォームからの送信時に出てくるメッセージの編集ができます。
基本ノータッチでも大丈夫ですが、個性を出したメッセージに変えるのもアリですね(^^)

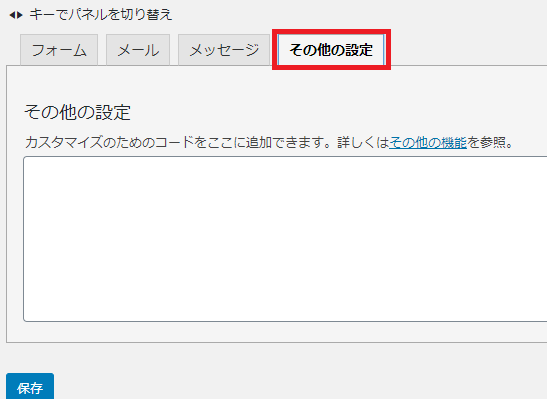
細かなカスタマイズをする際に使用するようです。
ここもノータッチで大丈夫です。

最後にタイトルを入力して「保存」ボタンをクリックします。
タイトル下にある「ショートコード」をこの後の作業で使うので、コピーしておきます。

固定ページを作成する
先ほどコピーしたショートコードを「固定ページ」に組み込むことで、お問い合わせフォームのページを作成します。
ブログ記事の中にも組み込むことは可能ですが、毎回お問い合わせフォームを組み込むのは手間だし、お問い合わせフォーム用のページを投稿しても、新しい記事が投稿されたら見つけにくくなってしまいます。
まずは、「固定ページ」→「新規追加」の順にクリックしていきます。

ブログ記事の編集画面と同じような画面に切り替わります。
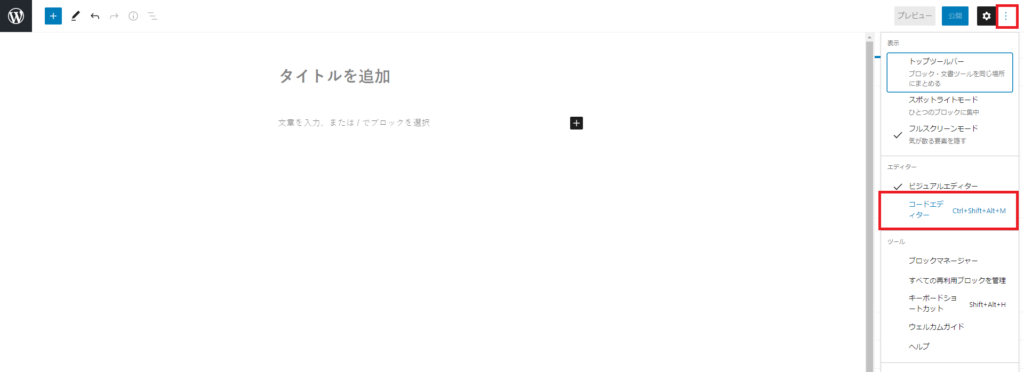
ショートコードを組み込むために、右上にある「:」をクリックした後に、「コードエディター」をクリックします。

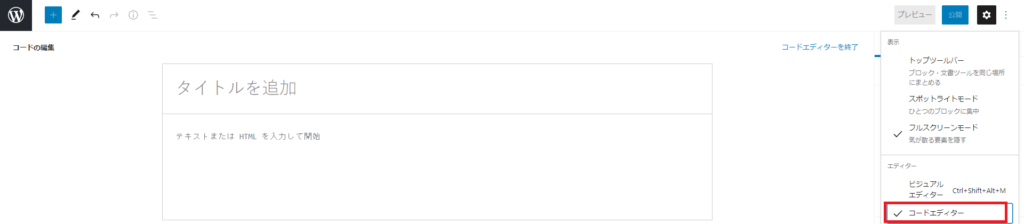
コードエディター画面に切り替わりました。

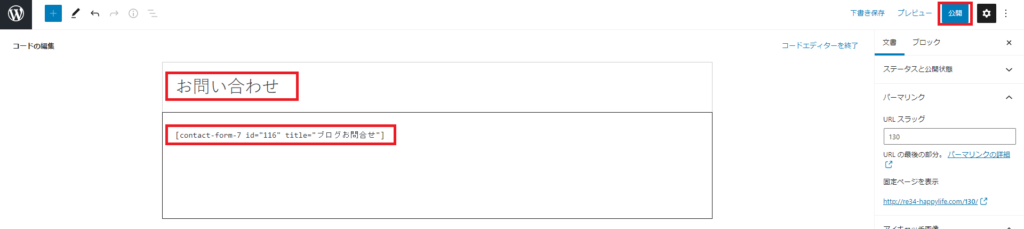
あとはタイトルを入力し、本文のところに先ほどコピーしたショートコードを貼り付けて「保存」ボタンをクリックします。これだけです。

お問い合わせフォームをブログに組み込む(ヘッダー、サイドバー)
お問い合わせフォームをヘッダーとサイドバーに組み込みます。

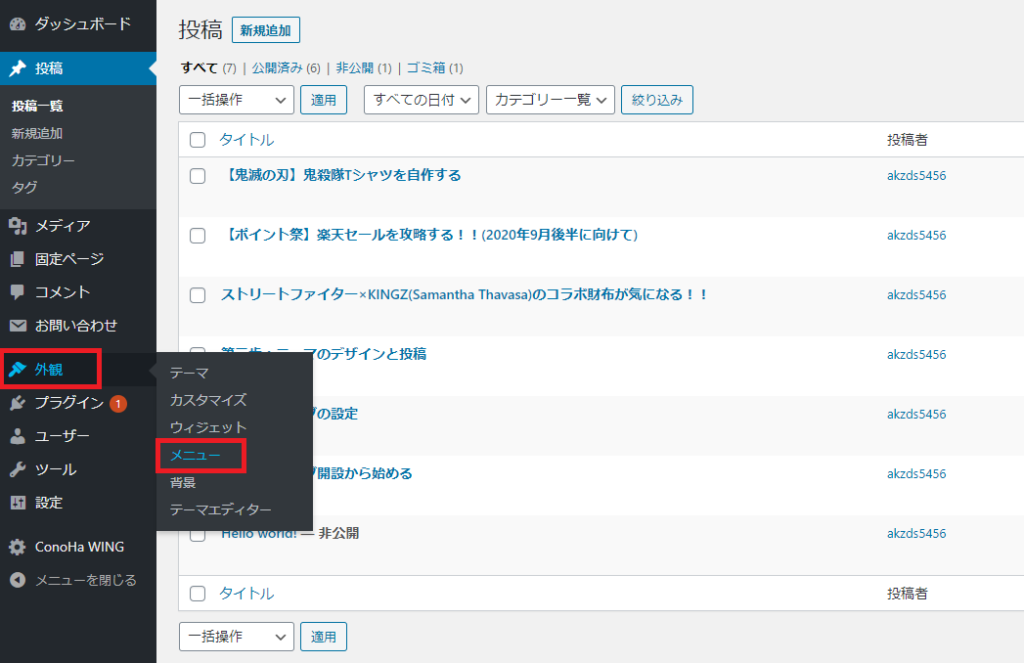
「外観」→「メニュー」の順にクリックします。(※ヘッダーは「メニュー」で管理します。)

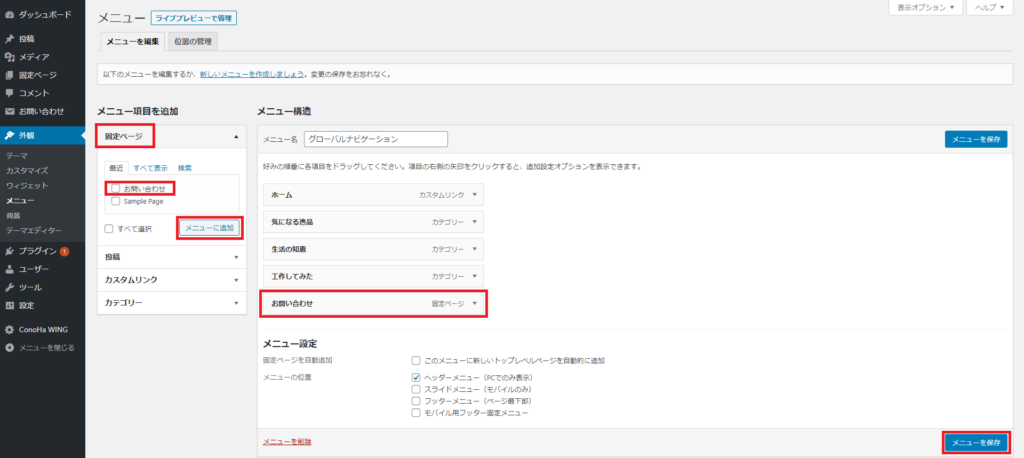
メニュー作成の画面になります。(下記の画像はメニューを作成した後の画面になります。)
はじめてメニューを作成する場合は、好きなメニュー名を入力した後に「メニューを作成」をクリックすればOKです。
お問い合わせフォームは、画面左側の「固定ページ」→「お問い合わせ(※固定ページ作成時に付けたタイトル)」にチェック→「メニューに追加」の順に選択することでヘッダーに追加することができます。
今回は、これまで書いた記事のカテゴリーもヘッダーに組み込んでみました(^^)

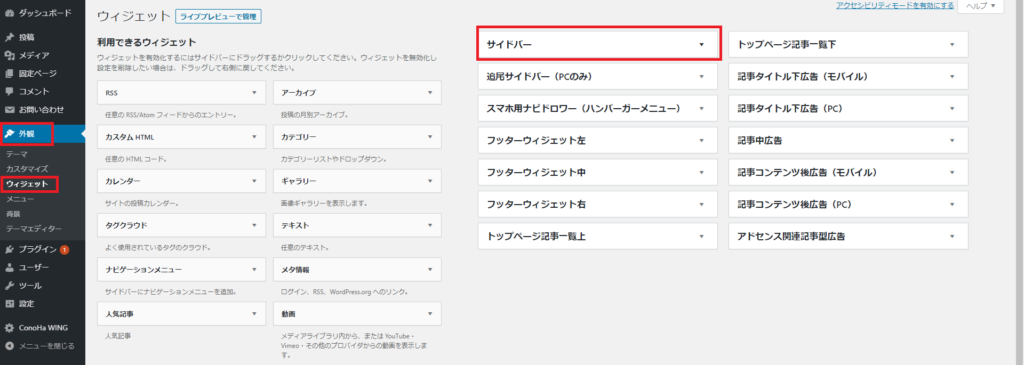
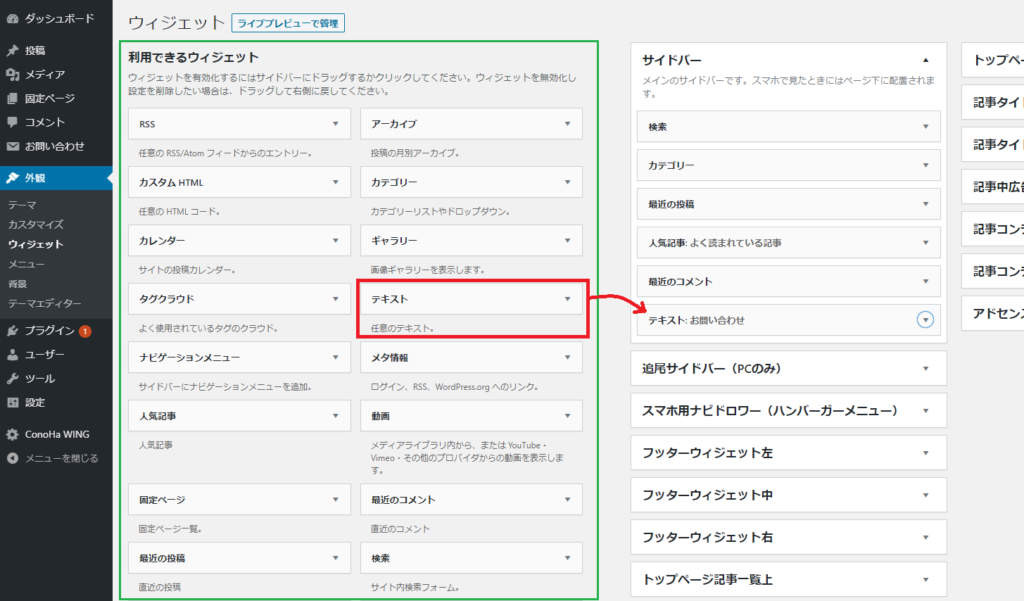
「外観」→「ウィジェット」の順にクリックします。(※サイドバーは「ウィジェット」で管理します。)
その後、画面右側の「サイドバー」をクリックします。

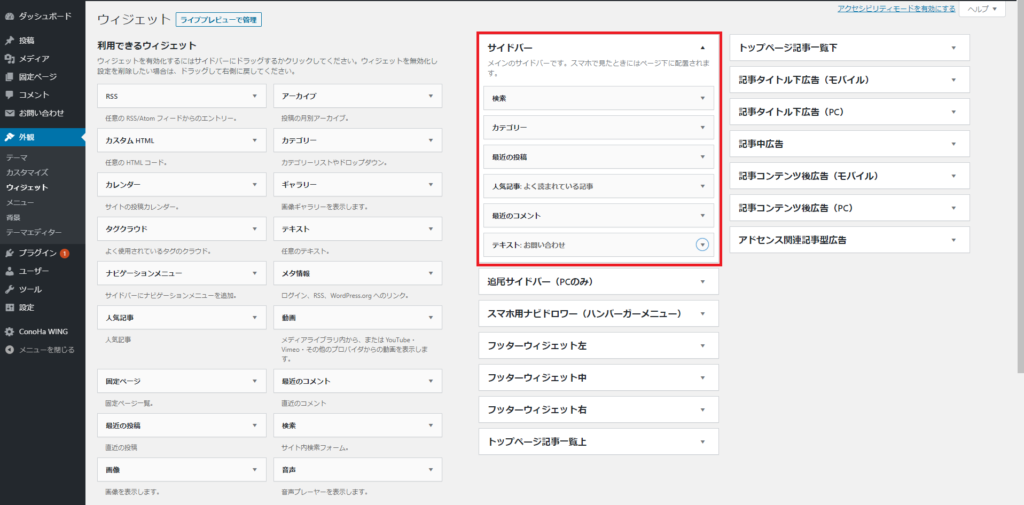
サイドバーに表示する項目の一覧が表示されます。

画面左側の「利用できるウィジェット」から、「テキスト」をドラッグ&ドロップでサイドバーに追加します。

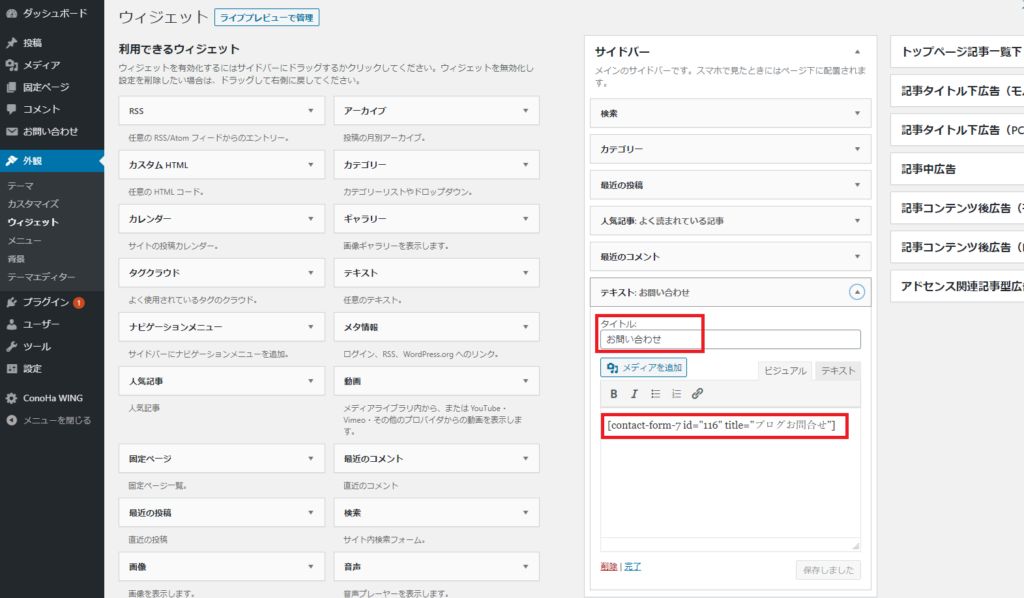
あとはタイトルを入力し、本文にはお問い合わせフォームのショートコードを貼り付けて、下にある「完了」をクリックすればOKです。
(※ショートコードを貼り付ける際は、本文右上の「ビジュアル」「テキスト」のうち、「テキスト」を選択してテキストモードにしておきます。)

これでお問い合わせフォームの組み込みが完了しました。
少しずつではありますが、ブログの見た目のクオリティーも上がってきて満足です♪


