ブログを開設してから約1カ月、PV数も少しずつ増えてきました。
なんとなく書き方もわかってきたり、商品の広告リンクを貼れるようになったりと、ブログについての理解も進んできたように思えます。
次のステップとしてチャレンジしようと思っているのが「Google Adsense」。
Googleが提供しているサイト収益化に向けたサービスで、サイトに合わせたクリック型の広告を表示してくれるものになります。
申請に向けていろいろと準備したので、その手順を紹介したいと思います。
- Google Adsenseによるサイト収益化を考えている
- WordPressにて、有料テーマ「SANGO」を使っている
- Conoha WINGのサーバーを利用している
- Google Adsenseの申請前の準備でつまづいている所がある
そんな方に役に立つと思います♪
目次
- Google AdSenseを利用開始する
- プラグイン「Site Kit」を導入する
- 「Site Kit」の設定を行う
- サイトをGoogle AdSenseにリンクさせる
Google Adsenseを利用開始する
まずはGoogle Adsenseのサイトにアクセスします。
真ん中にある「ご利用開始」をクリックします。

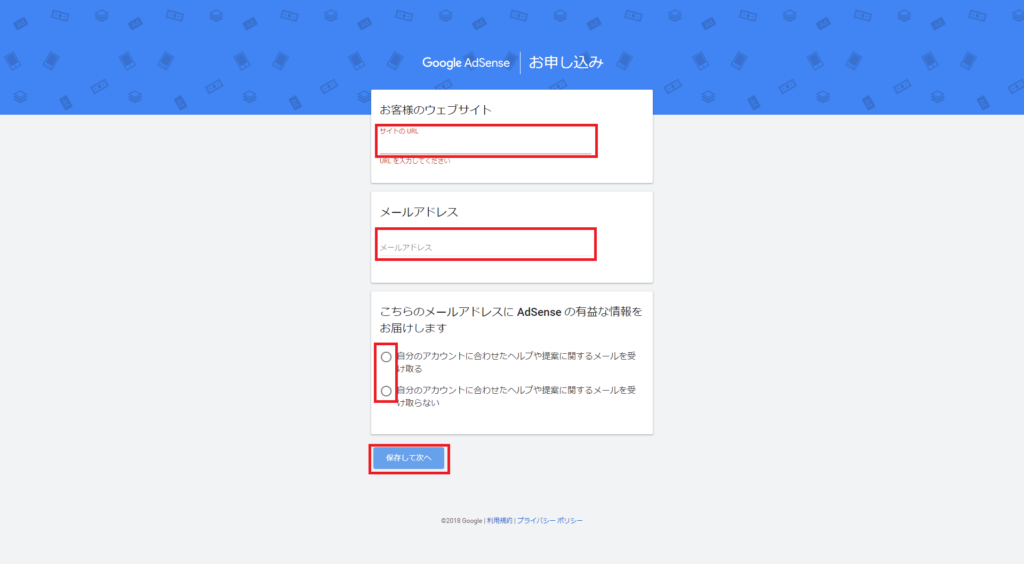
お申し込みページに移動するので、
- お客様のウェブサイト(収益化したいブログのサイトURL)
- メールアドレス
- AdSenseからのメールを受け取る/受け取らない
以上の情報を入力して「保存して次へ」をクリックします。

プラグイン「Site Kit」を導入する
今回の手順は「Google Adsenseに自分のサイトをリンクさせる(紐づける)」ことが目的になります。
「Google Adsense側に自分のサイトを(システム的に)認識してもらう」ような感覚で捉えておけば十分かと思います。
WordPressを使っているブログだと、プラグイン「Site Kit」を使った方法が推奨されていたので、プラグインを導入します。
まずは、WordPressのダッシュボード(管理画面)に移動します。
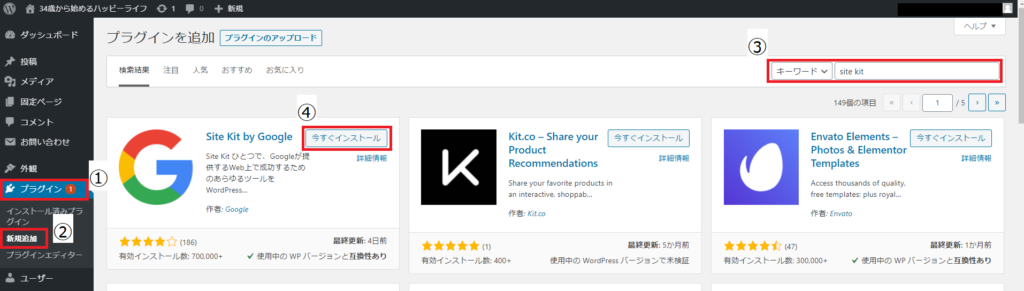
- 左端の「プラグイン」をクリック
- 「新規追加」をクリック
- 右上の検索窓にて「Site Kit」で検索
- 「Site Kit by Google」の「今すぐインストール」をクリック
上記の手順で「Site Kit」をインストールします。

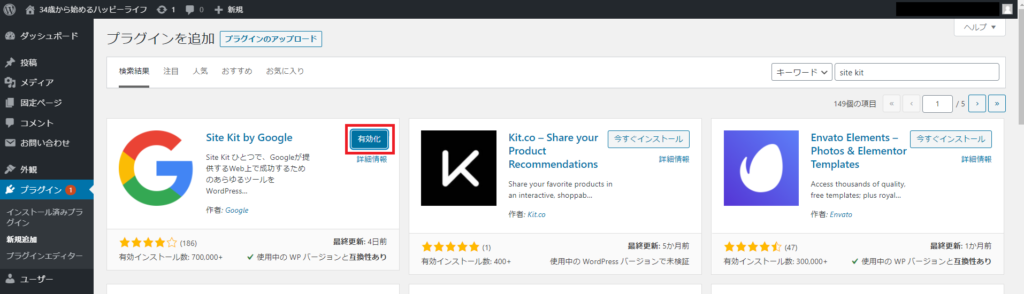
インストールが完了したら、「有効化」をクリックします。

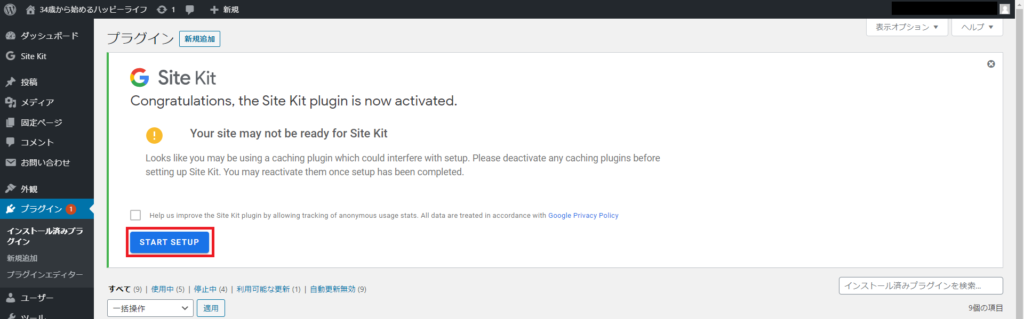
「Congratulations, the Site Kit plugin is now activated.」というメッセージが出てきました。
要は「プラグインが有効化されました」ってことですね(^^)
そのまま「START SETUP」をクリックして、「Site Kit」の設定に進みます。

「Site Kit」の設定を行う
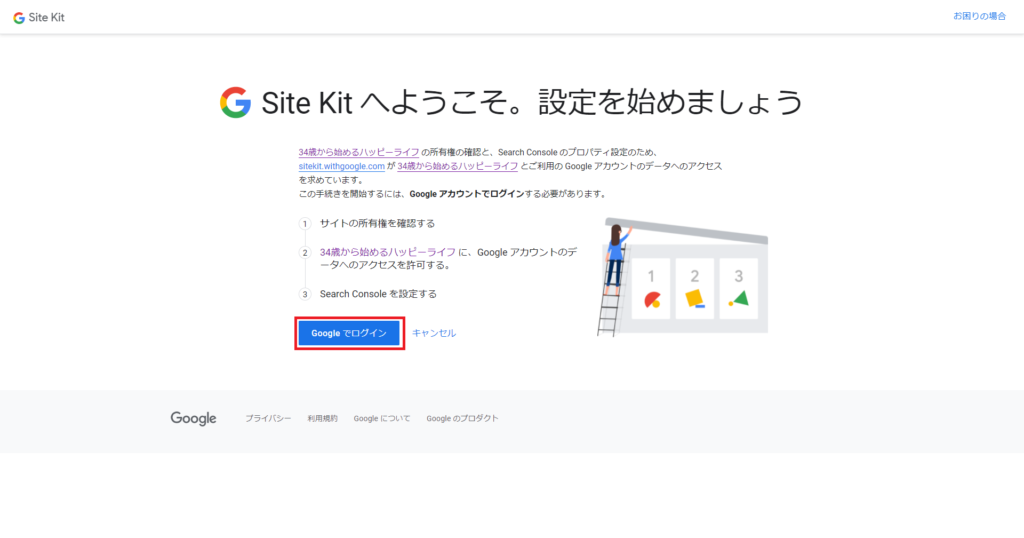
「Site Kit」の設定画面です。
まずは「Googleでログイン」をクリックします。

ログイン画面です。
僕は複数アカウントを所持していたため、アカウントを選択してログインしました。

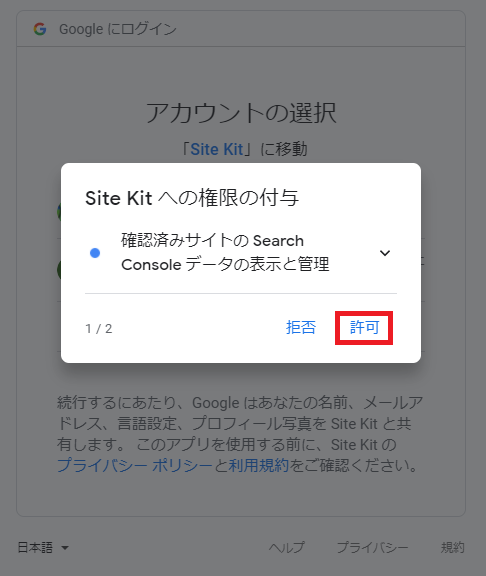
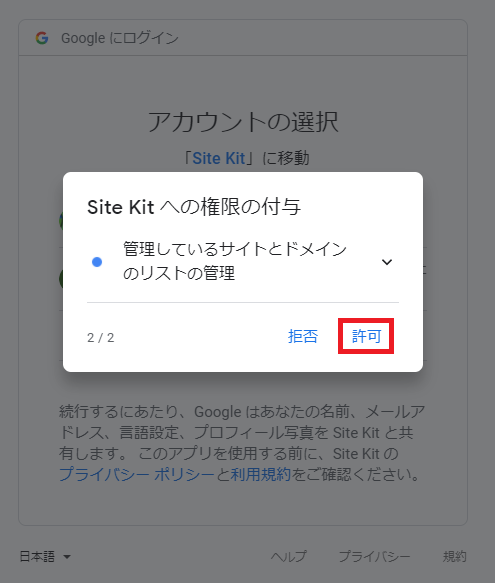
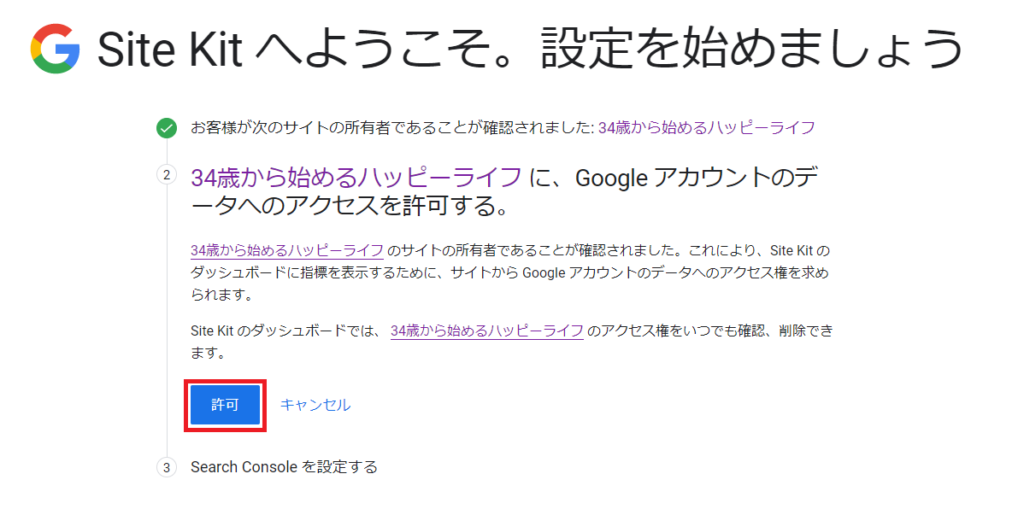
ログインしたアカウントに対して、「Site Kit」への権限の付与を許可していきます。


「Site Kit」に対していくつかの許可を行います。
基本的にはそのままの状態で「許可」をクリックすれば問題ないでしょう。

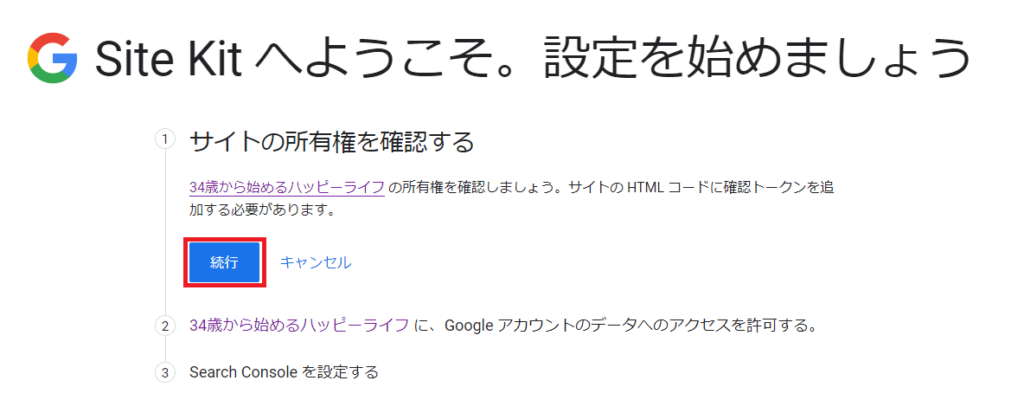
ようやく「Site Kit」の設定になります。こちらも手順に沿って進めていけば大丈夫です。
1番の「サイトの所有権を確認する」の手順も「続行」をクリックしたら普通に問題なく進めました。



「Site Kit」の設定完了の画面になります。
そのまま「ダッシュボードに移動」をクリックして、WordPressのダッシュボードへ移動します。

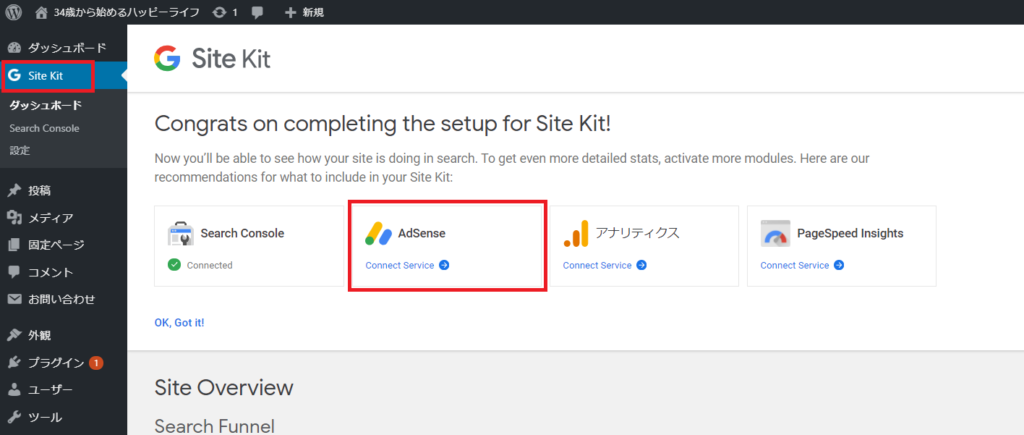
WordPressのダッシュボードのメニューに「Site Kit」が追加されています。
また、「Search Console」の下に「Connected」の文字があるのが確認できます。(これまでの手順で設定ができていたようです。)
こちらの画面中央にある「AdSense」の「Connect Service」をクリックします。

今度は「Site Kit」の「AdSense」に関するアクセスに関して許可を求めてきます。
このまま「許可」をクリックしましょう。

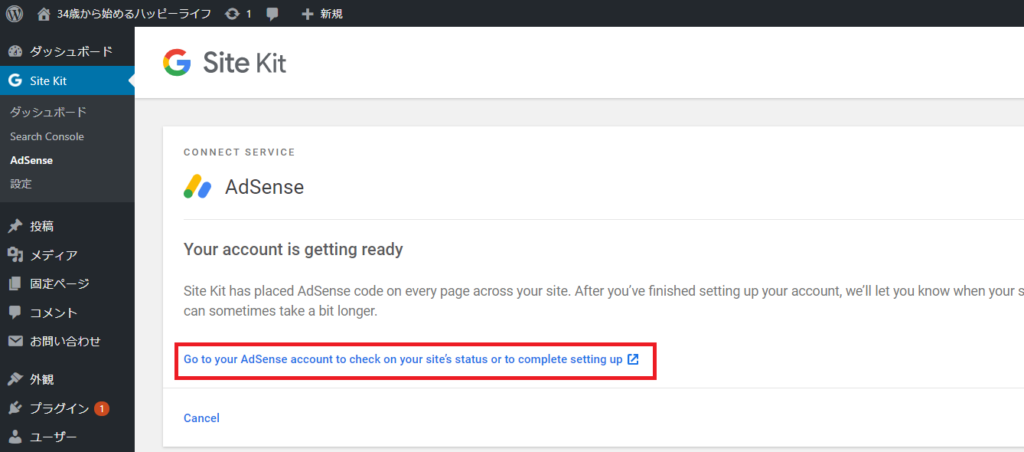
再度WordPressの管理画面に戻ってきました。
「Go to your~」の長文のリンクをクリックします。

サイトをGoogle Adsenseにリンクさせる
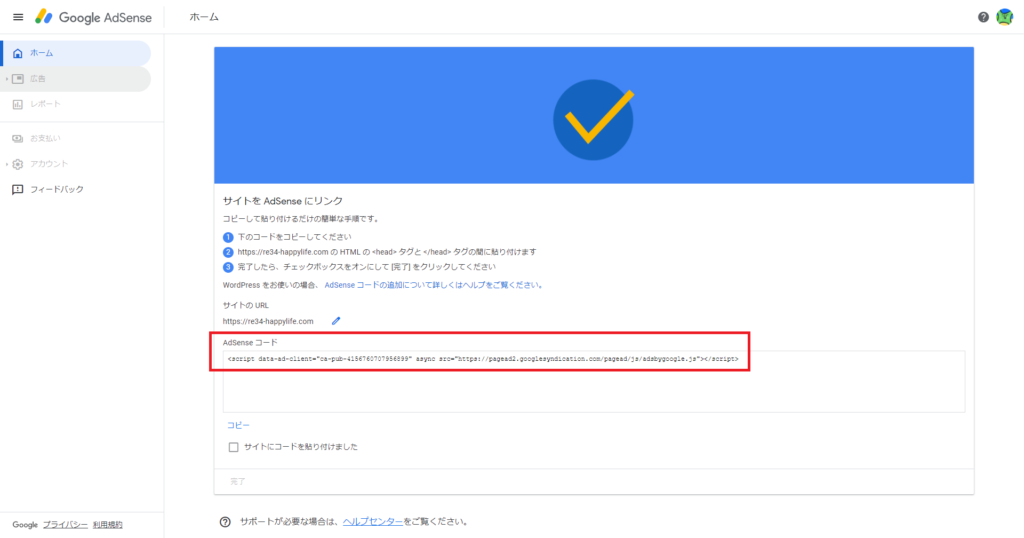
Google Adsenseのページに遷移しました。
こちらのページでは、AdSenseコードを自分のサイトに組み込むように指示されます。
注:以下の手順は有料テーマ「SANGO」を使っている人向けになります。
まずはページ下部のAdSenseコードをコピーします。

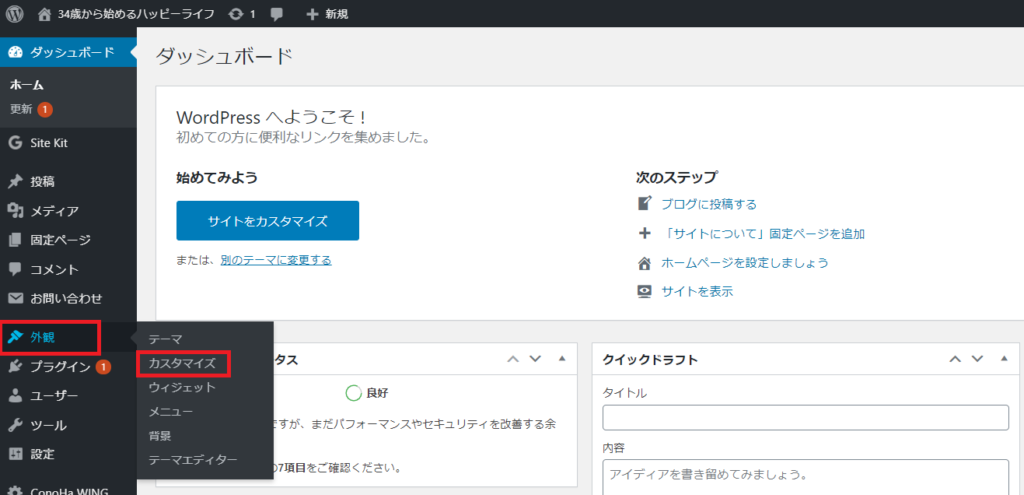
再度、WordPressのダッシュボードに移動して、
「外観」→「カスタマイズ」とクリックしていきましょう。

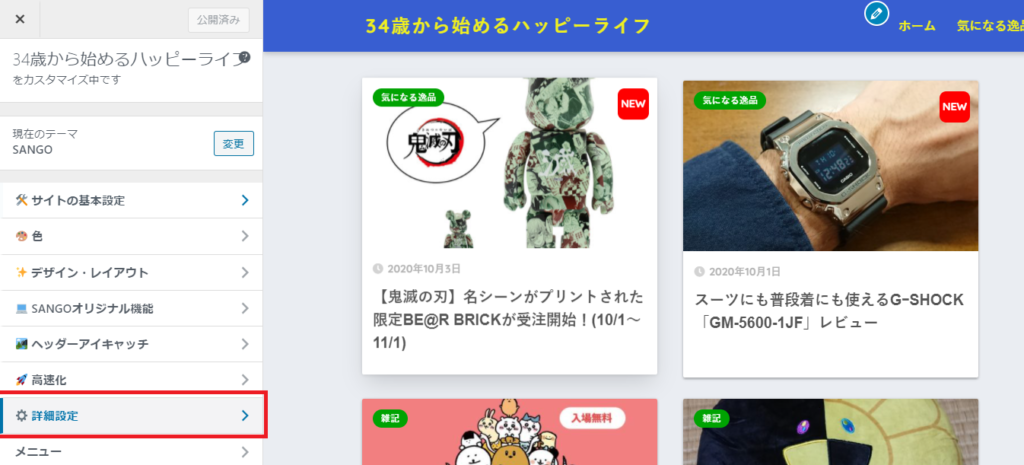
「SANGO」のカスタマイズ画面に遷移しました。
左端のメニューより「詳細設定」をクリックします。

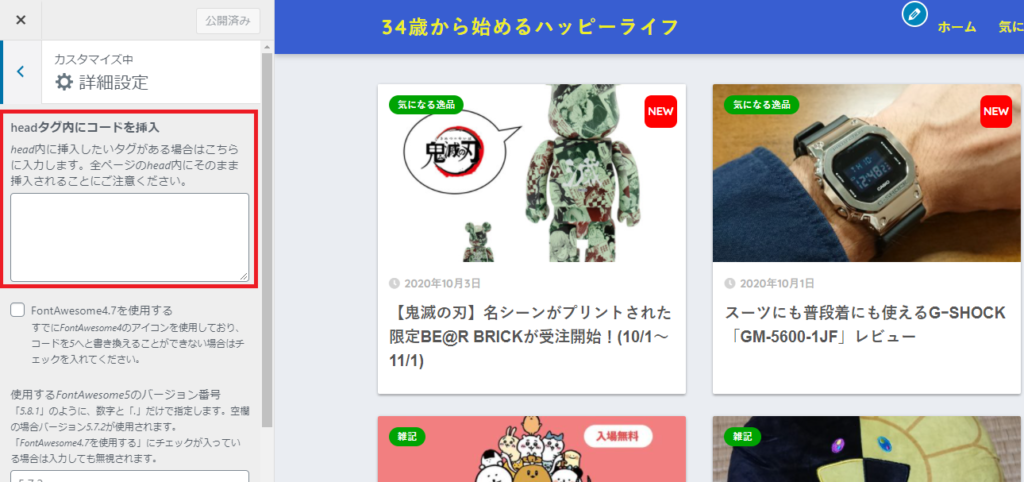
先ほどコピーしたAdSenseコードはこちらの部分に貼り付けることになります。
ただ、今のままだと上手くいかないので、一旦事前準備をしましょう。

一度上記の手順に沿って進めていたのですが、「何かうまくいかなかったようです。時間を置いてもう一度お試しください。」の文言が出てしまい、何度チャレンジしても駄目でした。
調べてみると、どうやらサーバー側のセキュリティー設定が関係しているようなので、一旦Conoha WINGの管理画面にて設定を変更しました。

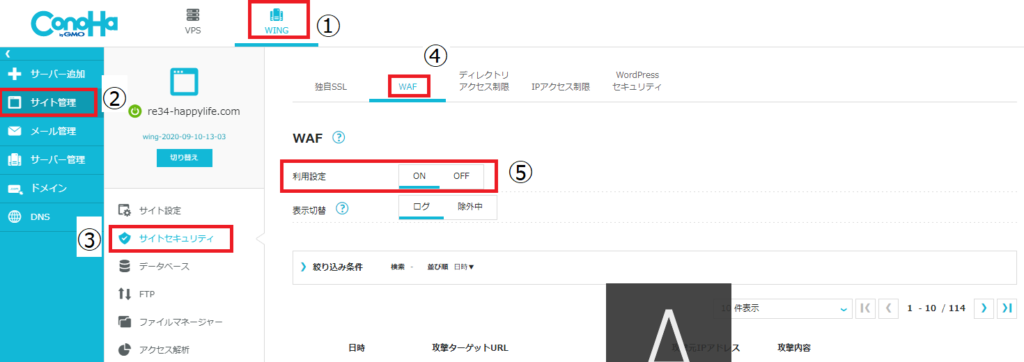
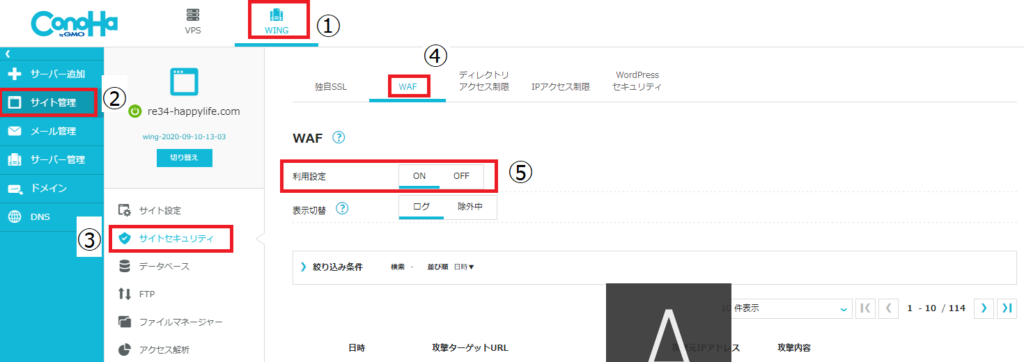
Conoha WINGの管理画面です。
- 画面上部にある「WING」をクリック
- 左端のメニューより「サイト管理」をクリック
- 「サイトセキュリティ」をクリック
- 「WAF」をクリック
- 利用設定の所の「ON」を「OFF」に変更する
上記の手順でセキュリティー設定を変更します。

再度「SANGO」のカスタマイズ画面の「詳細設定」にて、AdSenseコードを貼り付けます。
そして右上の「公開」ボタンをクリックすることで、今度は問題なくコードを貼り付けることができました(^^)

AdSenseコードを貼り付けることができたら、Conoha WINGのセキュリティー設定は元に戻しておきます。
「WAF」の利用設定を再度「ON」にしておきましょう。

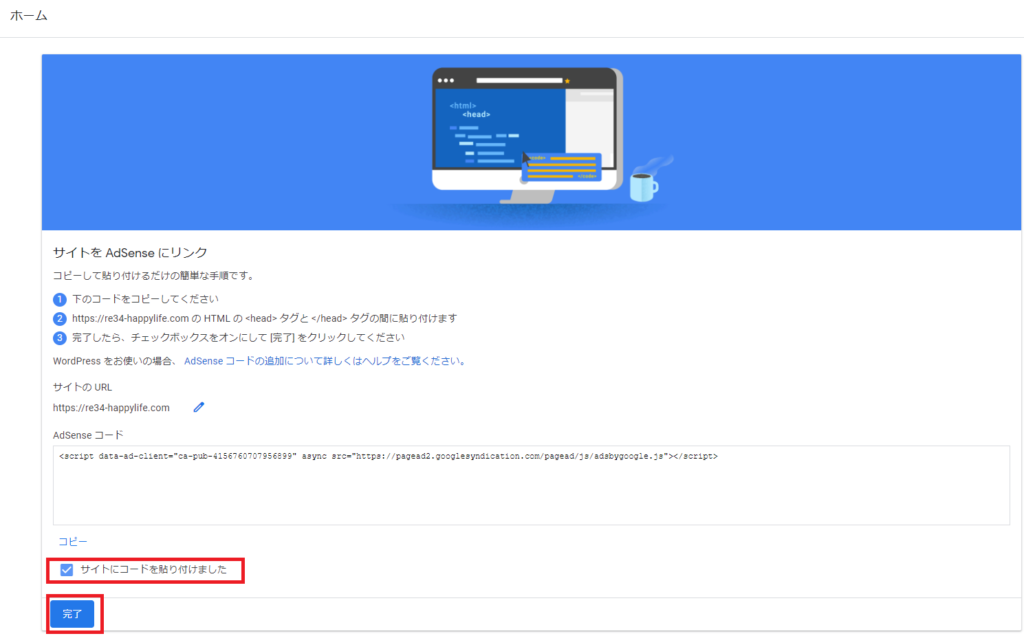
上記の手順でサイトにAdSenseコードを埋め込むことができたので、Google Adsenseのページに戻ります。
「サイトにコードを貼り付けました」にチェックを入れて、「完了」ボタンをクリックすれば、これでGoogle Adsenseとリンクさせたことになります。

これで、あとはGoogle Adsenseへの審査申請をするだけになりました。
審査が通れば、無事に自身のブログでGoogle Adsenseの広告を貼り付けて収益化を目指せるようになります♪


